Integrating front-end and back-end code is an integral part of web development. Two of the most important technologies in this relationship are React, a Javascript library, and Flask, a Python web framework. Through both of these, we can create dynamic web applications. In this post, I'm going to briefly explain the usage of routes, a common and essential term used in both React and Flask. While dealing with routes, you may encounter many challenges, but it all ends up being worth it in the end.
Firstly, let's take a look at Flask. Flask is a micro web framework for Python, and it is well-loved for its simplistic and flexible approach. When we talk about routing in Flask, it involves connecting URL patterns to Python functions, which makes a straightforward way to develop RESTful APIs. Here's a basic example of a Flask route:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return "Welcome to the Flask App!"
if __name__ == '__main__':
app.run(debug=True)
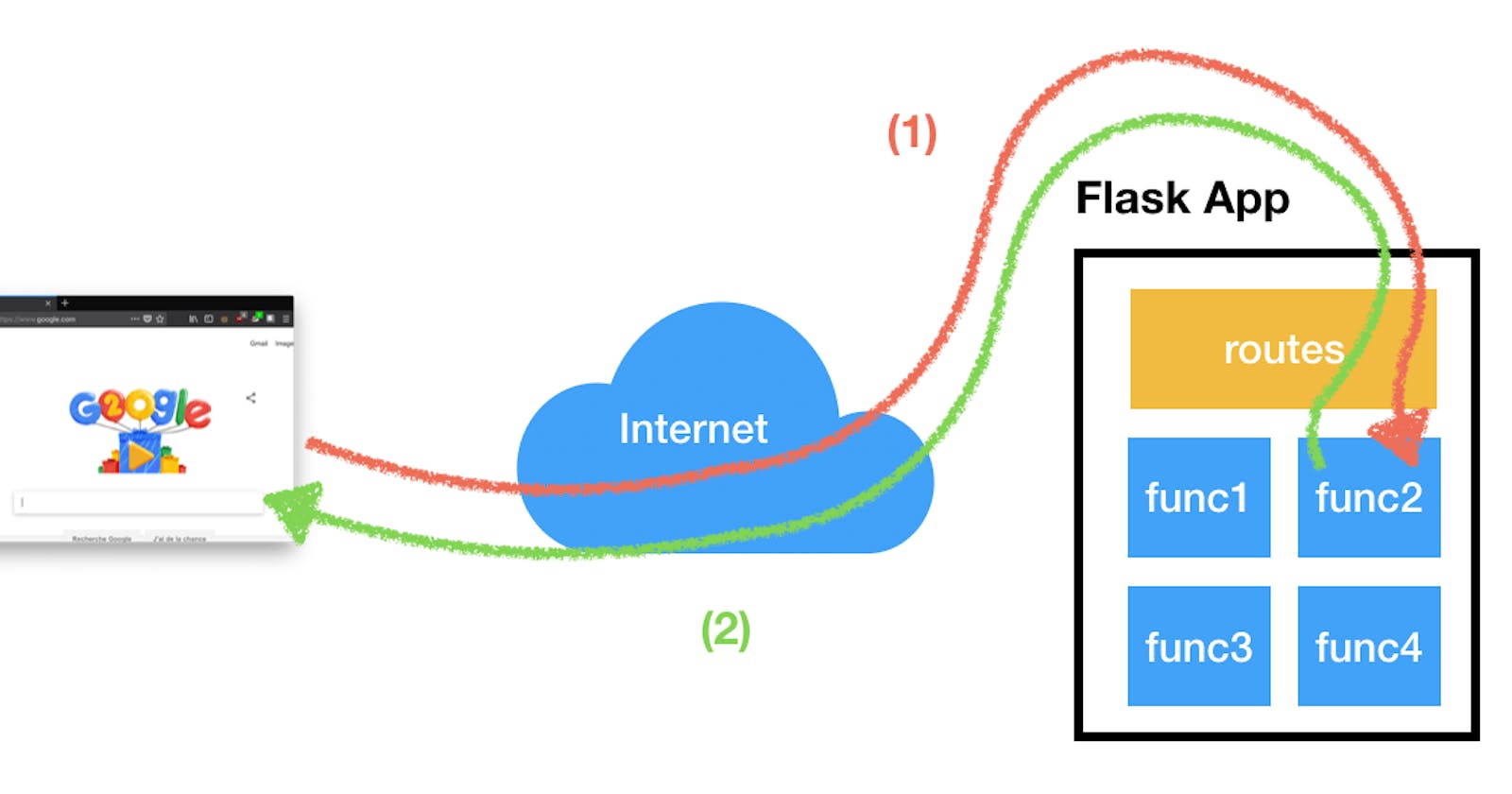
In the above code, we're creating a Flask app, which will essentially control all of the backend configuration. We used the @app.route() decorator to create the "home" function. This essentially tells Flask what particular URL should trigger the function. When our frontend tries to communicate with this particular route, "/", it will trigger the home function and return the simple message.
Next we can discuss routes within React. It typically manages routes with a library such as React Router, which dynamically renders components based on the browser's URL. An example looks as follows:
import React from "react";
import { BrowserRouter as Router, Route, Switch } from "react-router-dom";
import Home from "./components/Home";
import About from "./components/About";
function App() {
return (
<Router>
<Switch>
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
</Switch>
</Router>
);
}
export default App;
In this example, "Router" wraps the entire application, and we reach our imported components through "Routes". In the example;
<Route path="/about" component={About} />
This route is triggered when the URL ends with /about. In this situation, the React Router will render the "About" component on the website. Simple as that.
Now, when we talk about the integration of both Flask and React, things get a little bit more complicated. Here is where we face most of our errors, and dealing with these errors can sometimes be both time-consuming, and frustrating. Although, when everything is said and done, it will be rewarding. Let's talk about some challenges and triumphs of integrating both.
CORS (Cross-Origin Resource Sharing): When React (client) and Flask (server) run on different ports during development, it leads to CORS errors. This can be resolved using Flask-CORS extension in Flask to allow cross-origin requests. However, sometimes CORS may come up in unexpected moments, leading to frustration and confusion.
Deployment Concerns: Configuring servers to handle both Flask routes and React routing can be tricky, especially with single-page applications (SPAs) where direct accesses to paths need to correctly serve
index.htmlfrom React's build.Asynchronous Data Handling: Managing asynchronous API requests from React and sending responses from Flask smoothly requires careful handling of promises in React and potentially using async features in Flask. It's quite easy to go in over your head.
Single Responsibility Principle: React and Flask handle what they are best at—React for the UI and Flask for the API. This separation makes the code cleaner and more maintainable.
Scalability: Both Flask and React are incredibly scalable, capable of handling large applications with ease.
Community and Resources: There is extensive community support for both Flask and React, which makes finding help and resources easier than ever.
With all of this being said, integrating Flask and React can streamline the development of web applications. Leveraging Flask's efficient backend capability with React's robust front-end features is a vital skill in learning to become not only a web developer, but a software engineer. Despite the challenges faced in configuration and development, the benefits of using these two frameworks together far outweigh the hurdles. The combination can efficiently handle everything from routing to rendering to user interaction, making it a popular choice for modern web development.